Übersicht über die Grundlagen der Websiteerstellung
Eine Anleitung zur Erstellung einer Website, die Traffic generiert und User in Kunden verwandelt.
Dieser Leitfaden skizziert wesentliche Aspekte eines effektiven Webdesigns, die Bedeutung klarer Ziele, Nutzer-Personas, mobilem Design, Barrierefreiheit und einer prägnanten Inhaltsstruktur. Ich zeige dir, wie du Vorlagen und Themes effizient einsetzt und das Design an Nutzererwartungen anpasst.
Wenn man über Design spricht, denken die meisten Menschen sofort an Farben, ansprechende Schriftarten oder das Layout einer Website. Doch Webdesign umfasst viel mehr als das!
Als Arbeitsgrundlage setzen wir uns folgende Ziele:
Nutzer_innen besuchen deine Website weil sie ein Problem lösen wollen.
Das Hauptziel unserer Website ist Website-Besucher in zahlende Kunden zu verwandeln.
Wie kann deine Website den Besuchern helfen und ein außergewöhnliches Nutzererlebnis bieten? Um dies zu erreichen, verfolgen ich in diesem Artikel einen ganzheitlichen Ansatz beim Webdesign.
Wenn Besucher deine Website besuchen, haben sie typischerweise mehrere Fragen im Kopf:
Website-Nutzer kehren oft mehrmals zu einer Website zurück, bevor sie online einen Kauf tätigen. Der erste Besuch dient in der Regel der Informationssammlung ("Was ist das?"), während spätere Besuche transaktional sind und Aktionen wie das Vereinbaren eines Termins oder einen Kauf beinhalten.
Durch die Definition der Hauptziele deiner Website erhält sie einen klaren Zweck und macht es leichter, die richtigen Informationen zu liefern. Du benötigst einen "Nordstern", auf den du dich beziehen kannst, wann immer du oder jemand anderes an der Website arbeitet. Dies hilft dabei, ablenkende Elemente zu eliminieren und den Fokus auf deine Geschäftsziele zu legen.
Eine Persona repräsentiert einen typischen Kunden deines Geschäfts, während ein Anwendungsfall sein Problem und die erforderlichen Schritte zu dessen Lösung darlegt Quelle.
Eine Persona im User Experience (UX)-Design ist eine fiktive Darstellung eines Zielnutzers basierend auf Rechercheergebnissen und Daten (sofern vorhanden). Eine Persona definiert wichtige Eigenschaften, Verhaltensweisen und Bedürfnisse einer spezifischen Nutzergruppe. Personas werden verwendet, um Nutzer zu vermenschlichen und sich in sie einzufühlen. So kannst du sicherzustellen, dass Designentscheidungen mit den Präferenzen, Bedürfnissen und Schmerzpunkten der Nutzer übereinstimmen und um ihre Denkweise zu verstehen. Benutzt du keine Personas, so werden alle Entscheidungen auf Annahmen in der ersten Person basieren ("Ich finde", "Ich denke").
Ein einfaches Tool zur Generierung von Personas ist www.userpersona.dev.

Eine umfangreiche Teamseite ist möglicherweise nicht hilfreich, wenn der Nutzer Schwierigkeiten hat, Kontaktinformationen zu finden. In unserem Anwendungsfall möchte die Nutzer_in einen einfachen Weg finden, um in Kontakt zu treten. In diesem Fall ist es sinnvoller, die Nutzer_in zu einer Telefonnummer zu leiten, als ein Personendiagram anzuzeigen. Eine Teamseite kann jedoch anderen Anwendungsfällen dienen, wie zum Beispiel der Vertrauensbildung. Welche Kommunikationsmittel bevorzugt die Nutzer_in? Eine jüngere Person in einem informellen Umfeld bevorzugt vielleicht WhatsApp, während E-Mail und Festnetztelefonnummern im Geschäftskontext angemessener sind.
Nutzer besuchen eine Website nicht, um ihre Ästhetik zu bewundern; sie suchen schnelle Lösungen für ihre Probleme. Sie kümmern sich nicht um Funktionen, die nicht zu der Problemlösung dienen. Je mehr Reibung du einführst, desto höher ist die Wahrscheinlichkeit, dass sie deine Seite verlassen und woanders suchen. Das Schlüsselprinzip lautet: Lass die Nutzer nicht nachdenken! Quelle
Nutzer haben ein Konzept davon, wie eine Website funktionieren soll, basierend auf anderen Websites, die die gleichen Dienste anbieten. Wiederhole, was bei anderen funktioniert und erfinde das Rad nicht neu.

Ein guter Test ist, jedes Element auf deiner Website zu durchlaufen und dich zu fragen: Bietet die Website immer noch denselben Wert, wenn ich dieses Element (Schaltfläche, Bild, Link usw.) entferne? Wenn die Antwort ja lautet, könntest du das Element entfernen, da es unnötig Unordnung in die Website-Struktur bringt.
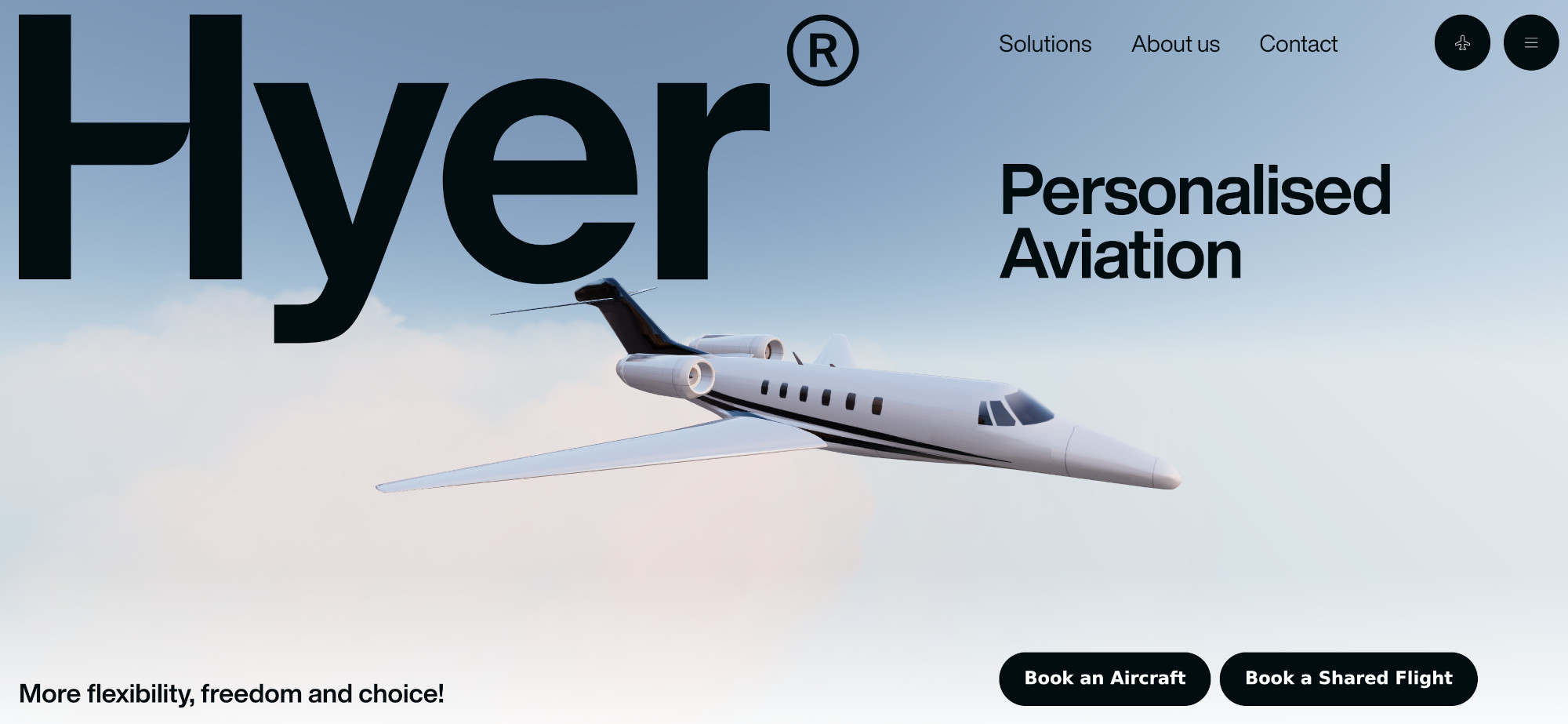
www.flyhyer.com ist ein Beispiel für eine Website mit ausgezeichneter Informationsarchitektur. Als Nutzer muss ich nicht überlegen, was diese Website macht, sondern verstehe alles auf einen Blick. Alle Elemente auf dieser Seite haben eine klare Funktion. Beachte die klaren Call-to-Actions für die wichtigsten Anwendungsfälle.

Die Struktur deiner Website sollte sich in den URL-Pfaden widerspiegeln, die einer sinnvollen Hierarchie folgen. Ein URL-Pfad ist das, was nach dem Domain-Teil der URL kommt: domain.de/dies/ist/der/pfad. Gut strukturierte URLs sind sowohl für Menschen als auch für Suchmaschinen leicht zu verstehen.
Beispiel für eine gute URL-Struktur: /herren/sneakers. Einfach zu verstehen, um welches Produkt es geht, oder?
Mobiles Design, auch bekannt als responsives Design, stellt sicher, dass deine Website nahtlos auf Smartphones wie iPhones und Android-Geräten funktioniert. Fast 60% aller Website-Besuche stammen von Smartphones Quelle. Mobile Bildschirme sind kleiner, was einen effizienten Platzgebrauch erfordert. Die Bedürfnisse der Nutzer können sich beim Surfen auf mobilen Geräten unterscheiden.
Ich empfehle, den Designprozess mit einem Mobile-First-Ansatz zu beginnen. Mobile Lösungen lassen sich oft an größere Bildschirme anpassen, während das Gegenteil eine Herausforderung darstellen kann. Mobile Nutzung ist jetzt die Norm für den Internetgebrauch, daher ist die Optimierung deiner Website für Smartphones unerlässlich.
Nutzer sind an bestimmte Website-Layouts gewöhnt, wie das bekannte burgerähnliche Menü auf mobilen Geräten, eine Preis-Seite oder Call-To-Actions. Ein Abweichen von diesen Mustern kann Nutzer verwirren. Denke daran, dass Nutzer deine Website besuchen, um Lösungen für ihre Probleme zu finden. Die Ausrichtung deiner Website an ihren Erwartungen erhöht die Wahrscheinlichkeit das Nutzer_innen zu Kund_innen werden.
Dein Markendesign sollte einzigartig sein, dein Webdesign muss das Rad nicht neu erfinden
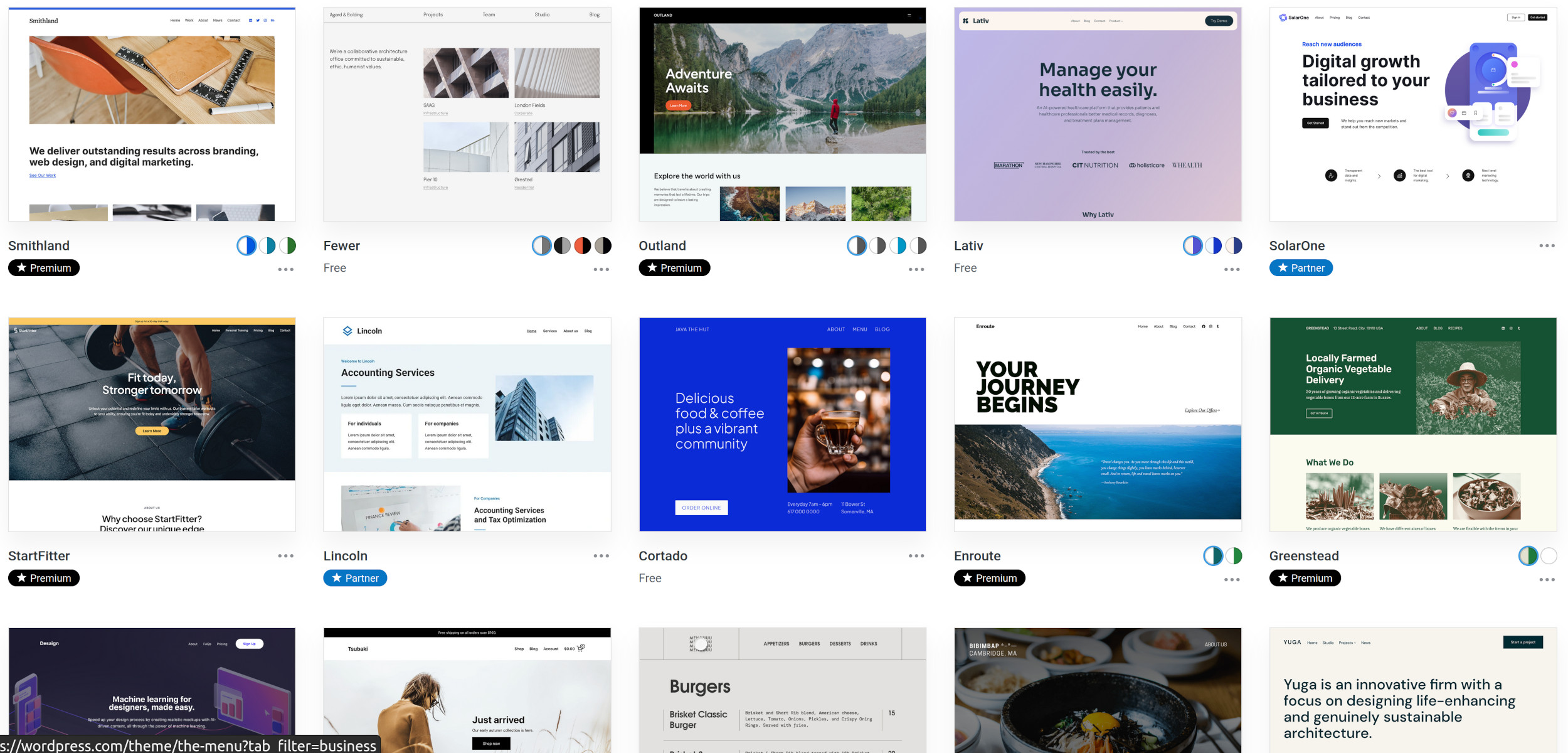
Website-Baukästen wie Squarespace und Content-Management-Systeme wie Wordpress bieten eine Vielzahl von vorgefertigten Designs, sogenannten Themes. Diese Themes halten sich an gängige Layouts und passen sich meist gut an mobile Bildschirme an.

Die Verwendung von Themes kann auch die Webentwicklungskosten senken. Stelle eine Liste von 2-3 Websites zusammen, die dir gefallen, bevor du mit Webdesignern sprichst. Du kannst dich sogar auf Themes als Ausgangspunkt für Diskussionen mit Designer_innen beziehen. Du sparst bei allen Elementen die Designer_innen nicht von Grund auf neu designen sondern nur anpassen Geld!.
Web-Zugänglichkeit stellt sicher, dass Websites, Tools und Technologien so gestaltet sind, dass sie von Menschen mit Behinderungen genutzt werden können Quelle. Laut European Accessibility Act ist dies ab dem 25. Juni 2025 für die meisten Websites Pflicht. Etwa ein Viertel der Weltbevölkerung hat eine Form von Sehbehinderung Quelle.
Denke daran, dass der Hauptzweck deiner Website darin besteht, die Probleme der Nutzer zu lösen. Konzentriere dich also auf Lesbarkeit und Zugänglichkeit. Entferne ablenkende Elemente und halte dein Webdesign einfach.
Reserviere ausreichend Platz für Textinhalte, um die Botschaft deines Unternehmens effektiv zu vermitteln. Suchmaschinen wie Google stützen sich auf Text, um die Relevanz deiner Website in den Suchrankings zu bestimmen. Die Kombination aus Text und Bildern ist entscheidend, da Text einer der wichtigsten Rankingfaktoren ist Quelle. Dein Inhalt sollte sowohl für Nutzer als auch für Suchmaschinen klar, prägnant und informativ sein. Ich denke, es ist sehr schwer, erfolgreich in Googles Suchergebnissen zu ranken, ohne mindestens einige Absätze Textinhalt auf jeder Seite zu haben.
So wie deine gesamte Website eine klare Struktur haben muss, gilt dies auch für Text:
Eine Anleitung zur Erstellung einer Website, die Traffic generiert und User in Kunden verwandelt.
Finde den besten Shared, VPS und Managed WordPress-Hoster für deine Unternehmenswebsite. Mein Community-basiertes Review.
Finde den perfekten Domainamen: Tipps für einprägsame Domains, Schritte zum Kauf und zur Registrierung einer Domain und rechtliche Fallstricke.
Top-Website-Baukästen für kleine Unternehmen und E-Commerce. Eine ehrliche Bewertung von Square, Squarespace, Wix, Shopify, Webflow und BigCommerce basierend auf Communit...
Ist WordPress die richtige Wahl für Unternehmer? Ich diskutiere die Vor- und Nachteile, Alternativen und Hosting-Optionen.
Optimiere deine kleine Unternehmenswebsite mit den folgenden kostenlosen SEO-Tools und Tipps.
Alles was du beachten musst um die Erstellung deiner Website an einen Webdesigner oder Entwickler auszulagern.